
15:30, 13 січня 2015 р.
Веб-дизайн: 10 трендів на 2015 рік
Короткий прогноз ключових трендів веб-дизайну на цей рік від оглядача TNW Ембер Тернер.
1. Довгі сторінки з "безкінечним" скроллінгом
Спостережливі користувачі напевно помітили, що більшість сучасних сайтів побудовані на принципі «довгого скроллінгу». А причина проста: зростає популярність мобільних пристроїв для споживання контенту (планшети і смартфони в 2014-му потіснили не лише ПК, але і ноутбуки). І на цих пристроях переходити за купою посилань не надто зручно. Зате, на відміну від клікання мишею, зручно використовувати скрол.
Першими цей тренд помітили в Apple: подивіться на, по суті, односторінковий сайт, який там запустили для iPhone 6. Щось схоже ми побачимо і в цьому році.

Веб-дизайн: 10 трендів на 2015 рік (фото) - фото 1
2. Сторітелінг та взаємодія з контентом
Крутий контент і захоплива історія - те, що буде визначати успішність будь-якого сайту в 2015-му. І звичайно ж, уміння розповісти цю історію засобами сайту. На допомогу поспішає інфографіка, верстка і різні інтерактивні «фішки». "Помацати" контент, перегорнути його, погратися з ним та потицяти пальцями - ось чого хоче користувач сьогодні (жарт про «погртися зі шрифтами», власне, перестав бути жартом). Приклад реалізації цієї ідеї - сайт Space Needle. Замість банальних кліків - взаємодія на різних рівнях, історія, яка «супроводжує і спрямовує» користувача.

Веб-дизайн: 10 трендів на 2015 рік (фото) - фото 2
3. Великі заголовки та фон
Впродовж кількох минулих років розмір заголовків все збільшувався, і фонові зображення ставали все більшими. Велика підкладка під заголовком (суцільний колір або напівзатемнена картинка) - ось до чого ми встигли звикнути. Типографіка і фон стають ключовими, а далі йде просто текст, без витребеньок. Приклад реалізації - The New Wave Company.

Веб-дизайн: 10 трендів на 2015 рік (фото) - фото 3
4. Простота і виключення всього зайвого
Мінімалізм увійшов у наше життя в 2014-му, і чистка сайтів від усього зайвого успішно продовжиться в наступному році. Те, що не грає ключової ролі для навігації по сайту або досягнення підсумкової мети, повинно зникнути. Залишається лише основне, причому стосується це не тільки шрифтів і фонів, меню і розділів, але й оформлення, контактних даних і навіть верстки сайту. Приклад реалізації - Rareview Digital Agency.

Веб-дизайн: 10 трендів на 2015 рік (фото) - фото 4
5. Фіксована ширина і вирівнювання по центру
Безрозмірна ширина поступається фіксованій: вперше це з'явилося після тривалої перерви в минулому році, і в 2015-му повернення до витоків продовжиться. Такий підхід до дизайну і верстки допомагає зосередити увагу користувача на центральній частині екрану. Приклад реалізації - сайт Michele Mazzucco.

Веб-дизайн: 10 трендів на 2015 рік (фото) - фото 5
6. Професійні великі якісні фото під конкретний проект
Час знімків, куплених на фотостоці, добігає кінця. Хороший сайт запрошує до співпраці професійного фотографа і замовляє всі матеріали «під ключ», для оформлення конкретних розділів або сторінок сайту. Кастомізація, персоналізація, унікальність фотоконтентом і професійна зйомка ілюстрацій під конкретний сайт стануть трендом в 2015 році. Як це працює, можна побачити на прикладі Grain and Mortar.

Веб-дизайн: 10 трендів на 2015 рік (фото) - фото 6
7. Випливаючі бічні меню, як в додатках
Адаптивна верстка, викликана необхідністю відображати сторінки однаково коректно на екрані настільного ПК і на екрані смартфонів з планшетами, принесла з собою ще один компонент. Це - бічне меню, автоматично ховається по кліку, як це відбувається в мобільних додатках.Приклади реалізації такого підходу - сайти 24ways і Rawnet.

Веб-дизайн: 10 трендів на 2015 рік (фото) - фото 7
8. Приховати меню з головної сторінки
Саме це ви повинні зробити, якщо хочете створити сайт в ключі актуальних віянь 2015 року. Нічого зайвого, що відволікало б вас від того, що відбувається на головній сторінці або в обраному розділі сайту. Меню на такому сайті з'являється лише тоді, коли користувач наводить курсор на відповідну іконку. Приклад реалізації - Brian Hoff Design.

Веб-дизайн: 10 трендів на 2015 рік (фото) - фото 8
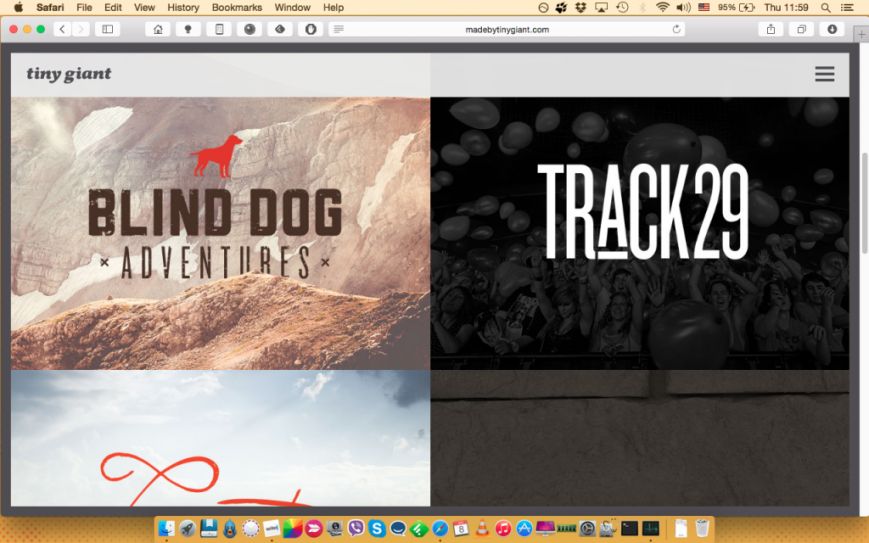
9. Велика типографіка тепер стає ще більшою
Здавалося, в 2014 році шрифти зросли вже до максимуму, але ні - вони продовжують збільшуватися. Велика типографіка нікуди не подінеться і в 2015-му. Приклад того, як працює візуальне структурування сторінки за рахунок шрифтів, можна побачити на сайті Tiny Giant.

10. Швидкість і продуктивність роботи сайтів
І головне: сайт повинен залишатися швидким, продуктивним і споживати поменше трафіку при повільному підключенні або на мобільному пристрої в бездротовій мережі. Оптимізація графічного контенту, адаптивна верстка, великі шрифти, скролінг замість кліків - все це відповідає і тим трендам, про які йшлося вище, і головному завданню: створити швидкий і красивий сайт. І це, мабуть, - головне завдання розробників, дизайнерів і верстальників на цей рік.
Якщо ви помітили помилку, виділіть необхідний текст і натисніть Ctrl + Enter, щоб повідомити про це редакцію
Останні новини
15:08
Вчора
Оголошення
13:05, 29 січня
4
14:14, 29 січня
13:04, 24 січня
12:28, 31 січня
2
live comments feed...